因为网上很多叫教程都是缺一点东西,导致只能自己去看报错解决,花了一些时间,所以为了大家不继续踩坑,我将全部的过程都写了下来,如果还是不能成功欢迎在评论区留下你的问题。
下载环境
下载下面两个软件,安装时直接一直跳过就好
Node.js下载:https://nodejs.org/zh-cn/
选择长期维护版
Git下载:https://git-scm.com/downloads

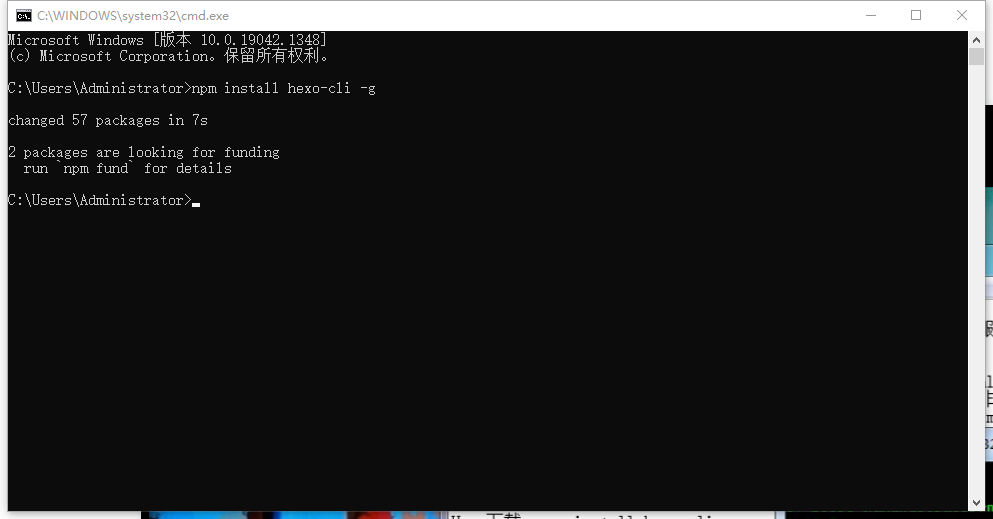
win+r打开运行窗口输入cmd
在窗口下载Hexo :输入: npm install hexo-cli -g
之后回车,每个空格都不能漏掉!

测试环境
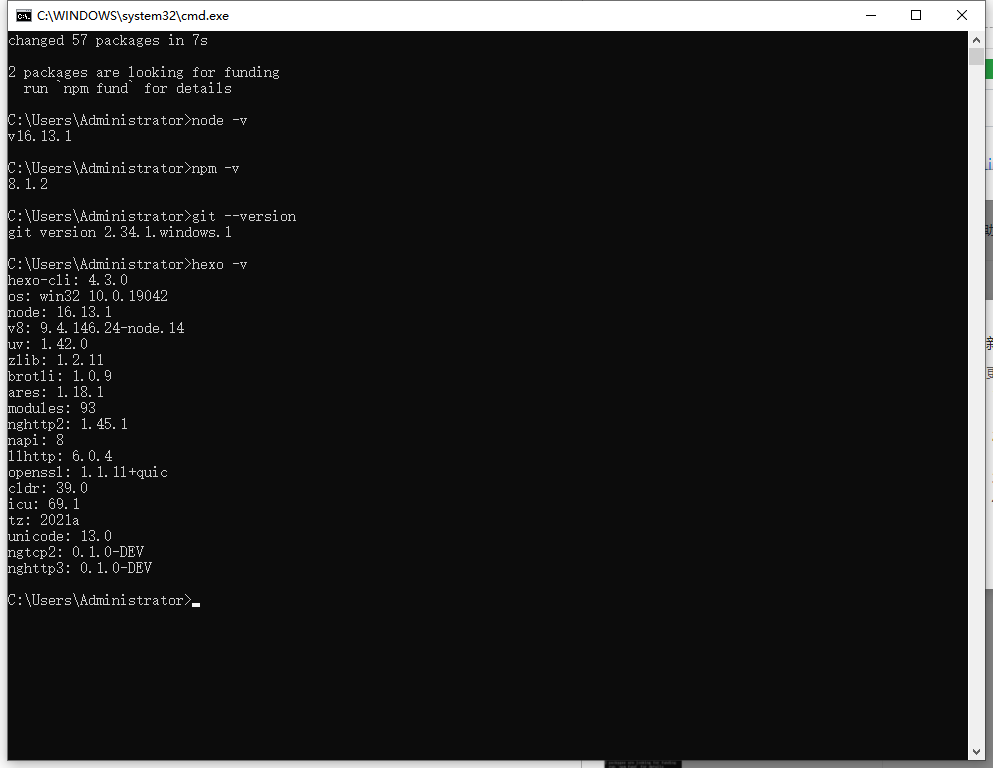
接着在刚才的cmd窗口输入以下三个命令,一个一个的输入
node -v
npm -v
git –version(注意这里是两个减号)
hexo -v
只要出来的是版本号就代表安装成功了

注册github账号
注册一个github账号,可以自行百度如何注册,因为账号名字就是以后的网址,所以起的好的一些
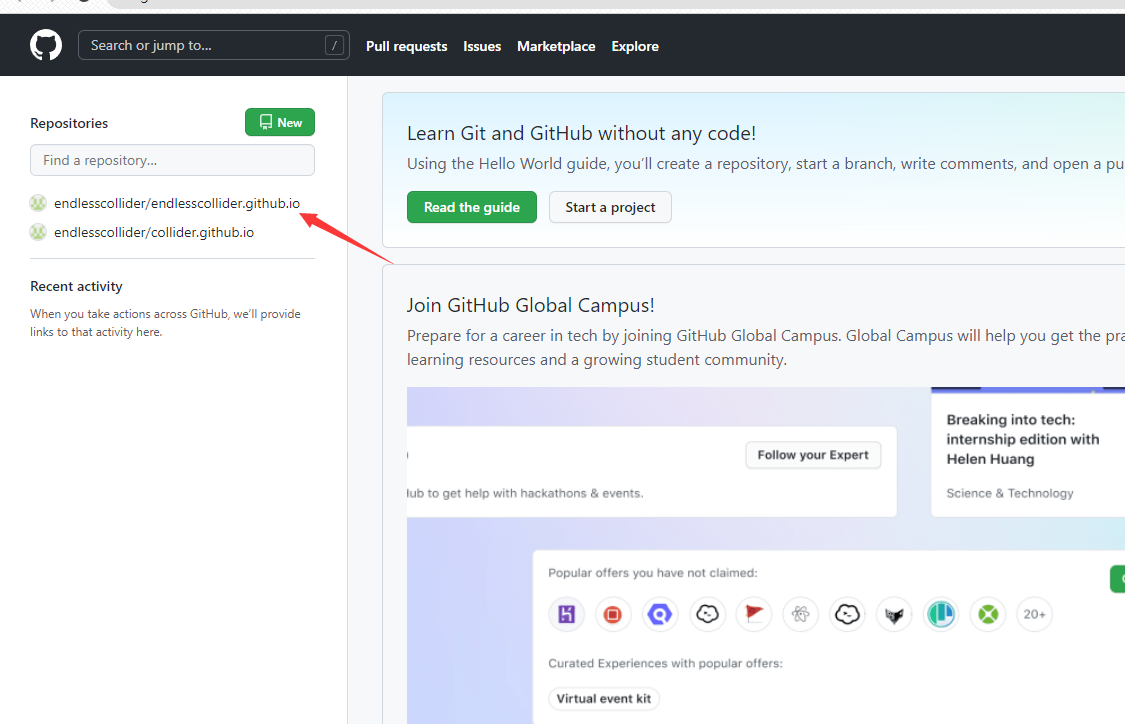
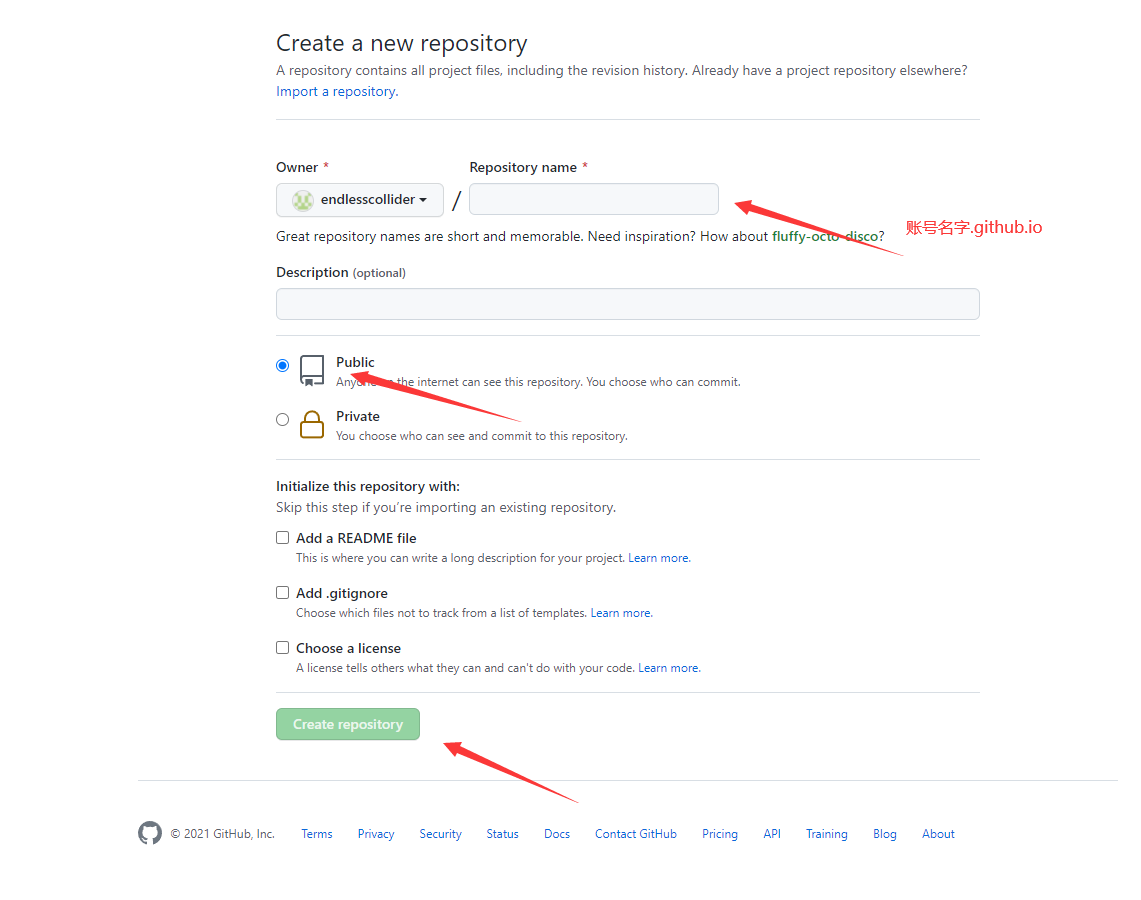
接着点new,建立一个仓库,

仓库名= 用户名.github.io,公共,底下无所谓

在任何一个文件夹内右键,点击GIit Bash Here
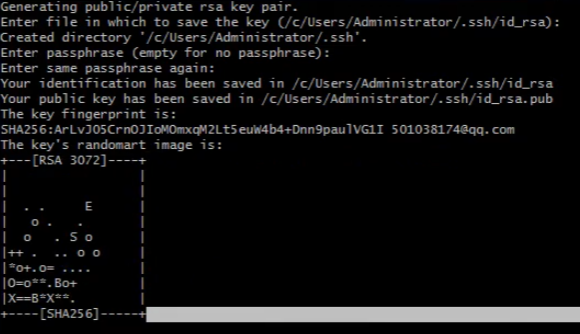
输入:ssh-keygen -t rsa -C “邮件地址”
注意这里粘贴不是ctrl+v,可以右键粘贴,之后连续敲四次回车,间隔一点时间。
成功之后大概是这样:

C:\ Users \ Administrator \ .ssh 在这个路径下找到.ssh,找不到就在c盘搜一下。
用记事本打开id_rsa.pub,复制全部内容。
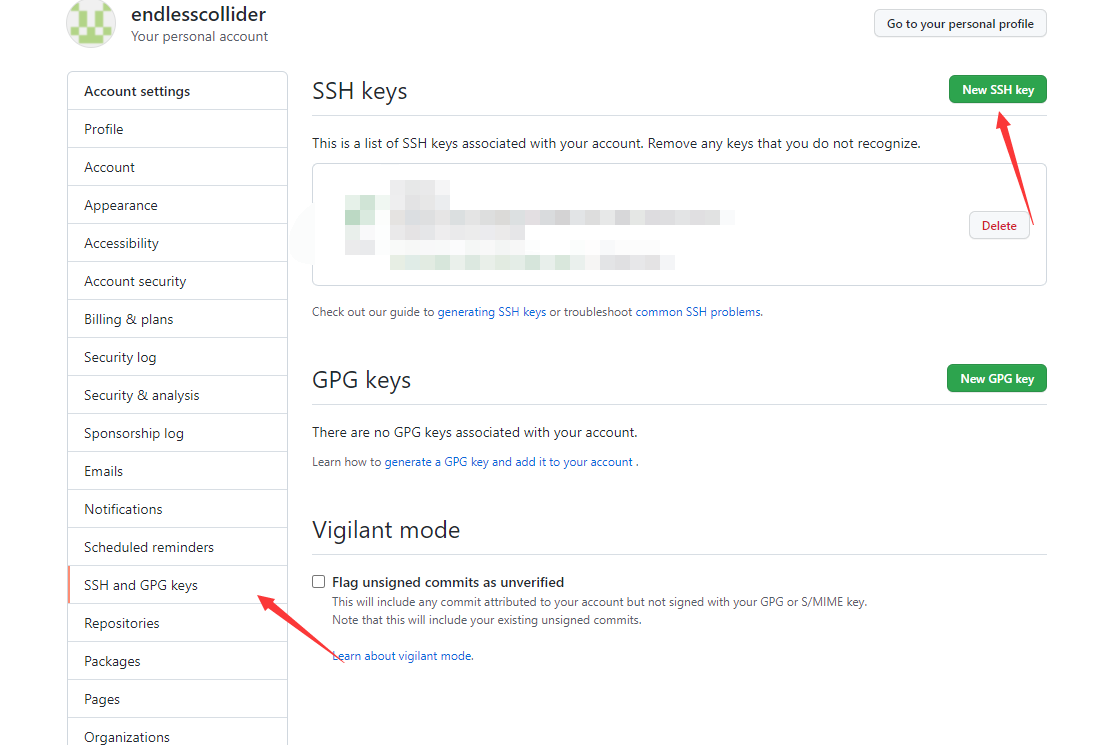
打开github网站,点击右上角自己的头像旁边的小箭头,点击seting,之后如下

名称随便输一个,在下面粘贴刚才.ssh找到的内容。
在GIit Bash Here窗口中测试ssh是否绑定成功,输入:ssh -T git@github.com
输入yes
出现hi 。。。就成功了。
生成本地博客
在电脑的任意一个自己喜欢的位置创建自己的bolg文件夹。
进入这个文件夹,在里面右键打开GIit Bash Here,安装hexo。输入:hexo init
这里等待时间会比较长,但是出现 start blogging with Hexo!就代表成功了
接着要记住下面这两条命令,后面很常用。
hexo g #生成网站静态文件到默认设置的 public 文件夹。
hexo s#启动本地服务器,用于预览主题。默认地址: http://localhost:4000/
依次输入它们,接着就可以通过这个上面的网址访问本地的博客。
发布博客到互联网
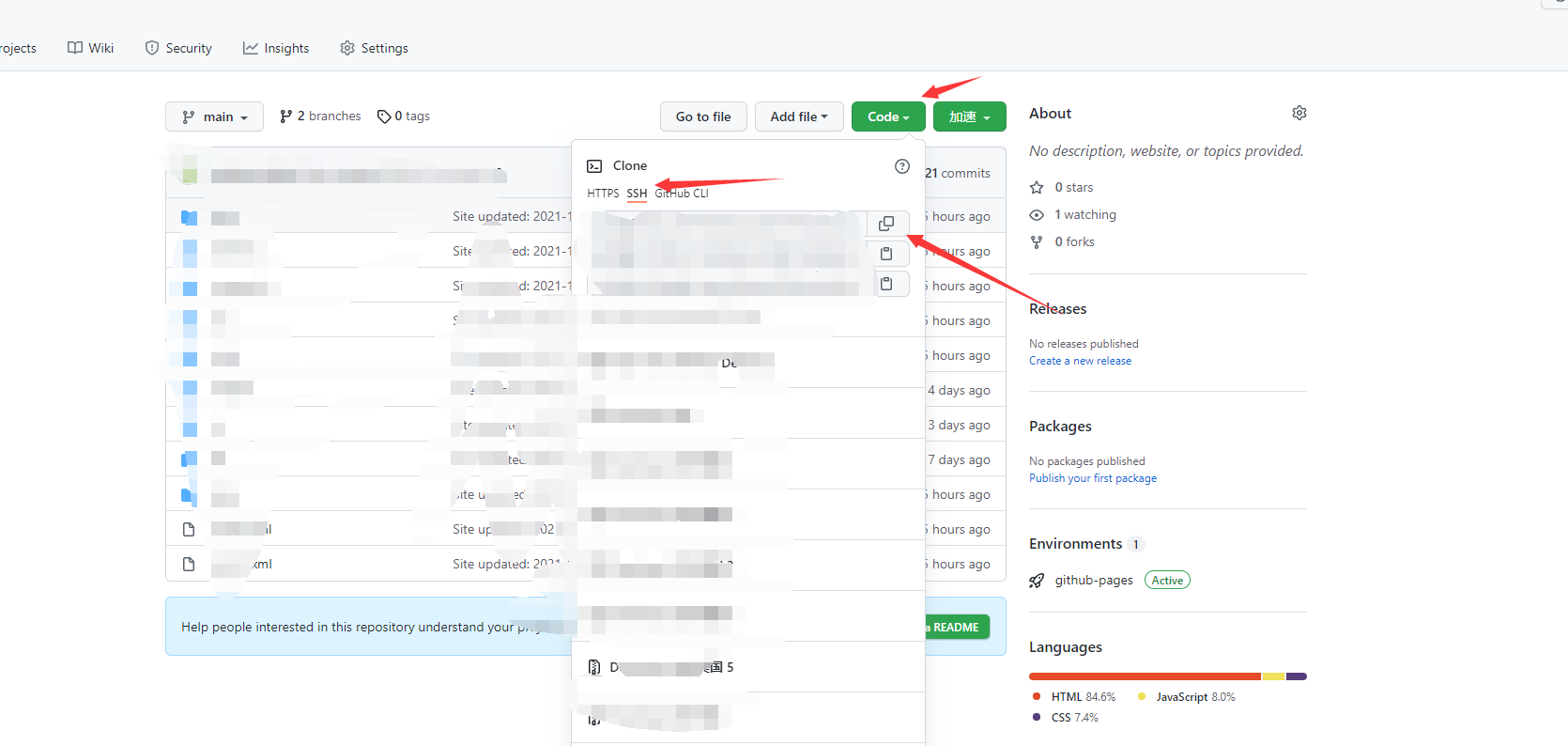
在github找到自己的仓库打开,在左上角,依次点击复制你的SSH。

在自己的博客文件夹中找到_config.yml文件,打开。拉到最后找到deploy。删掉原来的deploy后面的东西输入下面的代码:
deploy:
type: git
repo: 这里是你刚刚复制的东西。
branch: main
注意:后有一个空格,且一定要是英文符号
依然在自己的博客文件夹GIit Bash Here窗口安装hexo-deployer-git自动部署发布工具,输入:npm install hexo-deployer-git –save
之后绑定你的邮箱和账号,输入:git config user.name “username” 和 git config user.email “email”
用户名和邮箱都是注册github提到的。
最后一步
hexo -g
hexo -d
将你的仓库名复制粘贴到浏览器就可以啦!别忘了留下你的网站哦~